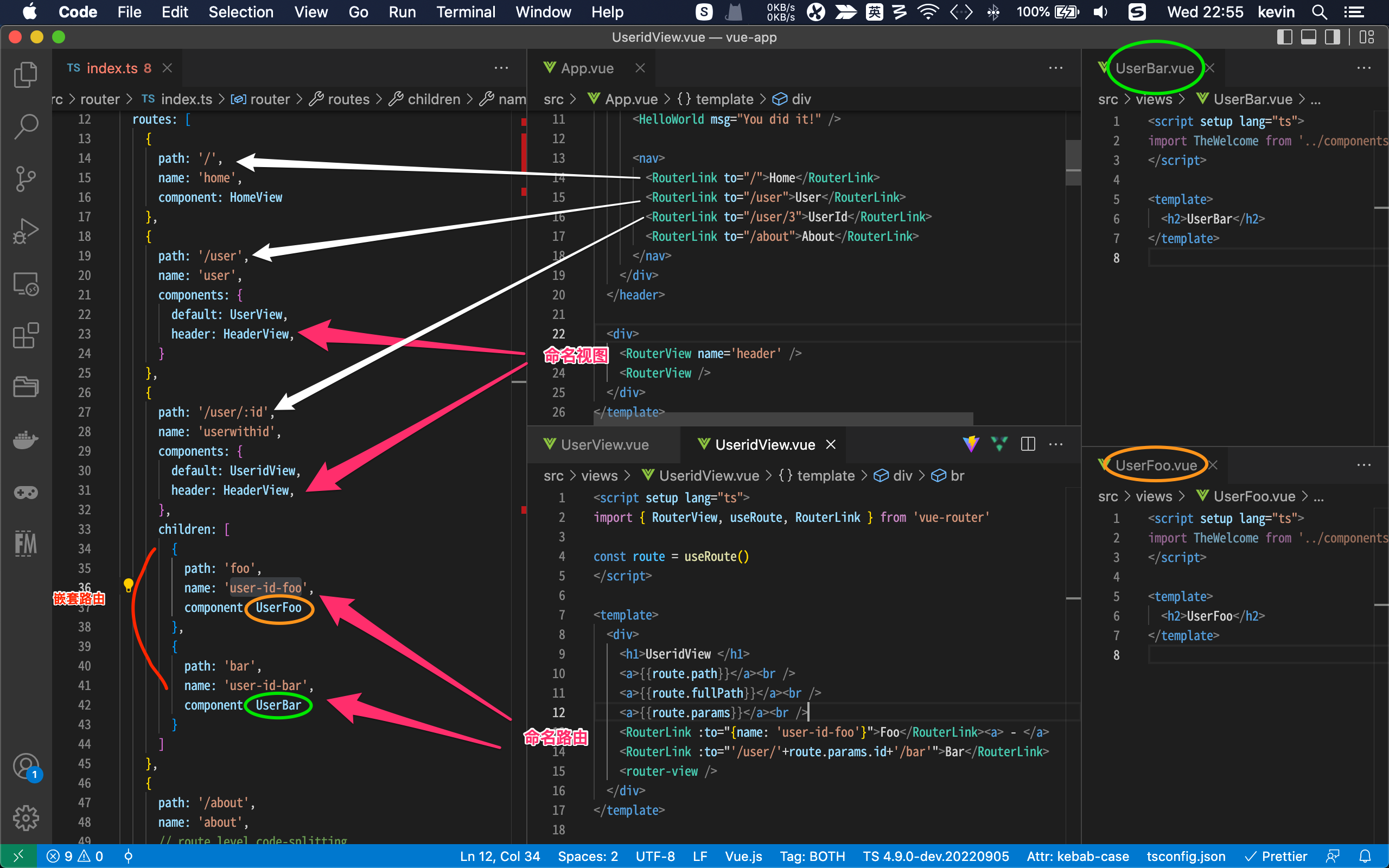
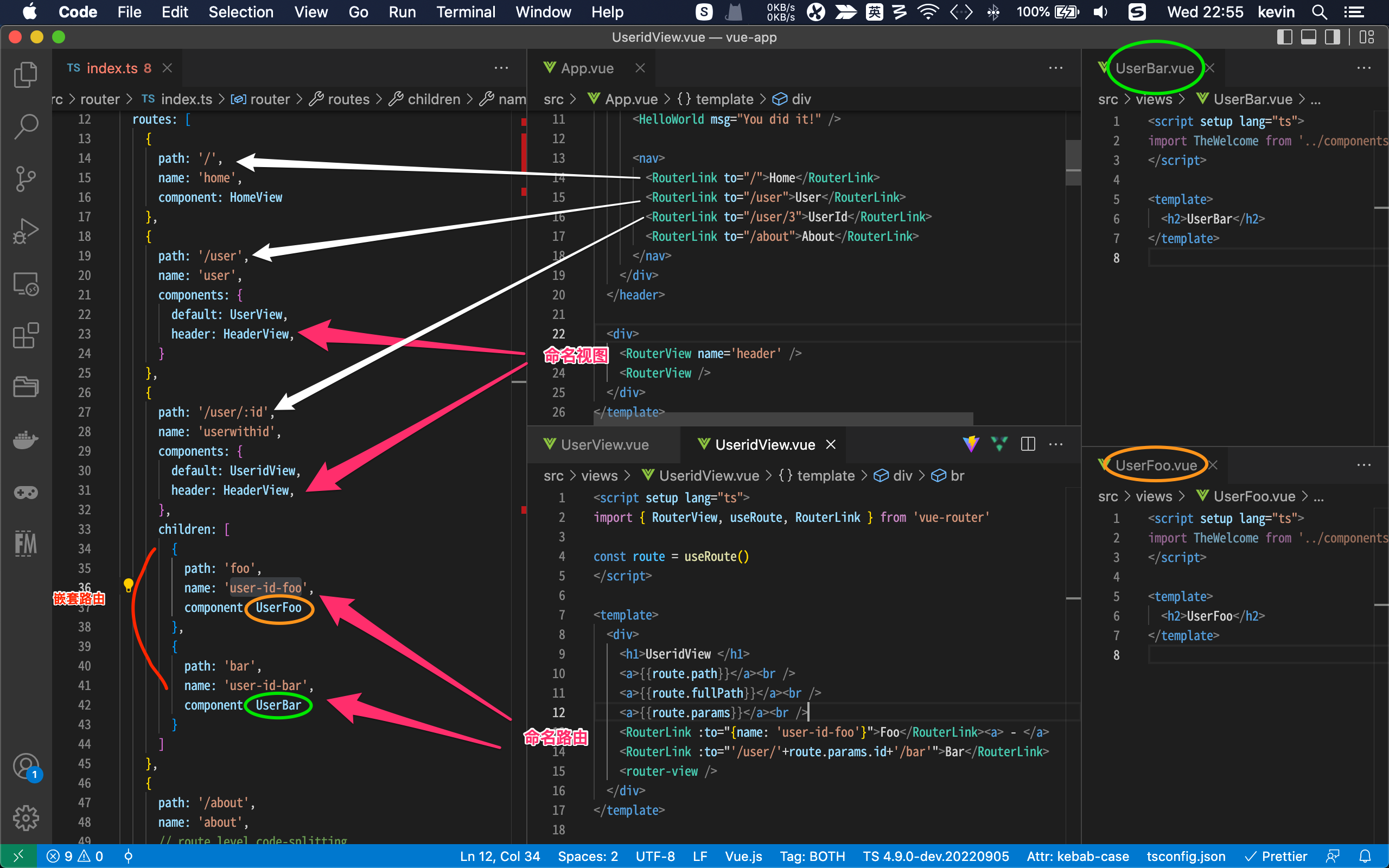
Vue Router 中的几个概念


自从 vite 被 vue 官方替代了 vue-cli(webpack) 用来创建 vue 项目之后,先后出现了几个工具(封装)来作为创建项目的脚手架,各种 blog 中会搜到各个历史时期的用法,和各种变换用法,我来整理一下,因为搜到了废弃的用法还不小心用了起来,还挺烦人的。
下表中每种脚手架的 3 种使用方式效果是等价的,先说结论:用下表中的 (4)、(5),等效的。
| 脚手架 | npm install | npx | npm init |
|---|---|---|---|
| create-vite-app (已废弃) | (1)npm install -g create-vite-appcreate-vite-app my-project | npx create-vite-app | (2)npm init vite-app my-projectcd my-projectnpm i |
| @vitejs/create-app (已废弃) | npx @vitejs/create-app | (3)npm init @vitejs/app | |
| create-vite (官方推荐) | npx create-vite | (4)npm init vite@latest(5) npm create vite@latest |
rustup doc 本地打开阅读,无需在线阅读。| Name | 官方 | Rust 翻译组 | RustCN | 个人 |
|---|---|---|---|---|
| 《The Rust Programming Language》 《Rust 程序设计语言》 | github 在线阅读 | github 在线阅读 | KaiserY github 在线阅读 | |
| 《Rust by Example》 《通过例子学 Rust》 | github 在线阅读 | github 在线阅读 | ||
| 《The Rustonomicon》 《Rust 秘典(死灵书)》 | github 在线阅读 | github 在线阅读 | ||
| 《The Rust Language Reference》 《Rust 参考手册》 | github 在线阅读 | github 在线阅读 | ||
| 《Rust 语言圣经》 | Sunface github 在线阅读 | |||
| 《Rust 语言实战》 | Sunface github 在线阅读 | |||
| 《Rust 绣书》 | github 在线阅读 | |||
| 《Rust 算法题解》 | github 在线阅读 |
6.18 又买了一个新的腾讯云 VPS,本以为轻车熟路 10 分钟配置完毕,没想到搞了半小时,配置 gitee 的 jenkins 插件就 10 分钟,又翻了一遍gitee 插件文档,每次都要翻一遍这个文档。
这次画个图,争取下次 3 分钟搞定 —— 但画图花了半小时,哈哈!
Go 怎么调用 Python?或者说 Python 怎么嵌入到 Go?—— 我要研究明白。
RESTFul 和 RPC 都是网络调用方式,更适合高度解耦的场景,cgo 或直接内存共享则是效率优先。 —— 我打算先摸索一下方案 3。一通搜索,找到了一些好文章,再加上 10 天左右的实战摸索,总结以下要点:
下面依次展开描述图中 1、2、3:
VSCode 中换行分 2 个方面来说:
\r\n 这些换行字符,而只是看到被换行了。Ctrl-Shift-F或右鍵-formate...或F1-formate...)时 VSCode 或扩展在文档中指定位置插入 \r\n 之类的字符。来看看 VSCode 中是如何配置这两种换行的。
继续前面的文章 github pages 部署 docusaurus 进行优化,需求:
wkevin/wkevin.github.io 上只有源码,但转用 Docusarurus 后需要自己维护 gh-pages 分支,几天下来还是让有强迫症的我感到不爽: git pull origin main 而不能简单的 git pull,否则 gh-pages 的内容会被 fetch 到本地。解决方案:源码、编译后的制品拆分成 2 个 repo,从源码 repo(A) 向制品 repo(B) 进行 deploy。
从 C、Python 等传统语言走过来的对类型都有“深刻”的理解,去掉枚举、列表、元祖、集合等组合型的,基础类型我整理了下表:
| 类型 | C | Python | Go | typescript |
|---|---|---|---|---|
| 整数 | intshortlong | intlong | int[x]uint[x]rune | number |
| 浮点数 | floatdouble | float | float32float64 | number |
| 复数 | _complex | complex | complex64complex128 | number |
| 字符 | char | byte | ||
| 字符串 | strunicode | string | string | |
| 布尔 | _bool | boolean | bool | boolean |
| 指针 | * | uintptr | ||
| 任意类型 | anyunknown | |||
| 无类型 | void | NoneType | voidnever | |
| 特色类型 | 字面量类型 |
ts 比其他语言在某些方面好像简化了,比如用 number 代替各种数字型,但某些方面又好像复杂了很多,任意类型和无类型就弄出来 4 种,还搞出来 字面量类型 —— 这些变化,体现了 ts 语言设计者的权衡和用心,同时语言设计者也为用户扩展 ts 的 type 留下了一些语法,更是在 type 自定义、扩展这个方面与其他语言拉开了差异。
下面,从我一个刚入门不久的 ts 用户经历和感受,聊聊我最近对 TypeScript 中 Type 这几个字的理解。
又是一年一度公司晋级答辩的日子,我司只有晋升大级才评委现场答辩,小级只要积分够就自动晋升了。多年来我作评委看过很多人写的答辩稿,水平参差不齐,甚至可以说大部分都不是很合格。不是缺少关键元素、就是叙述方向有误。比如:
这些内容在我看来出现在晋级答辩中都不是很合适的,我这里有一些修改建议。
今天把 Blog 从 Jekyll 转到 Docusaurus 了,仍是部署到 github,部署过程记录一下。
部署大体可以有这么几种方案,我都试了一下,异同有了一定的理解: